- /
- /
- /
- /
Removendo Requisições Inúteis do WordPress


O princípio básico desse artigo consiste em colocar as peças nos lugares corretos, evitando que o visitante faça download de conteúdos que não serão utilizados.
Embora todo website seja como um organismo – tendo padrões em comum –, eles funcionam e se comportam de maneira diferente. Para que você entenda melhor, usaremos nosso próprio site de exemplo para que você visualize os conceitos e saiba como aplicá-lo no seu projeto.
Requisições HTTP
1. Comece baixando as pastas wp-content/themes & wp-content/plugins e utilize o software SearchMonkey para ler todos os arquivos e encontrar as funções a serem desativadas ou removidas.
2. No WordPress, instale o plugin Code Snippets e crie um snippet com a seguinte função:
3. Abra a página inicial de seu WordPress e leia seu código fonte. No caso de nosso website, temos os plugins WP Knowledgebase, AnsPress, Social Login & WOW declarando os .css & .js que são necessários apenas nas páginas /wiki & /suporte respectivamente.
E agora, com a ajuda de Conditional Tags, vamos mostrar ao sistema que esses assets só devem ser carregados quando necessário:
Na linha 2, com a função strpos do php, conseguimos solicitar ao sistema que execute o código nas páginas que não contenham kb, wiki ou knowledgebase em seu URL;
Na linha 7, repetimos a função, mas para executar o código apenas nas páginas que não contenham suporte em seu URL;
Na linha 12, usando uma condicional do próprio WordPress, executamos o código nas páginas que não são single posts;
Na linha 17, executamos o código apenas na página inicial.
Este é o esqueleto da cirurgia que vamos fazer em nosso website. Monte ele de acordo com os seus plugins e temas e identifique onde não deve ser carregado as funções.
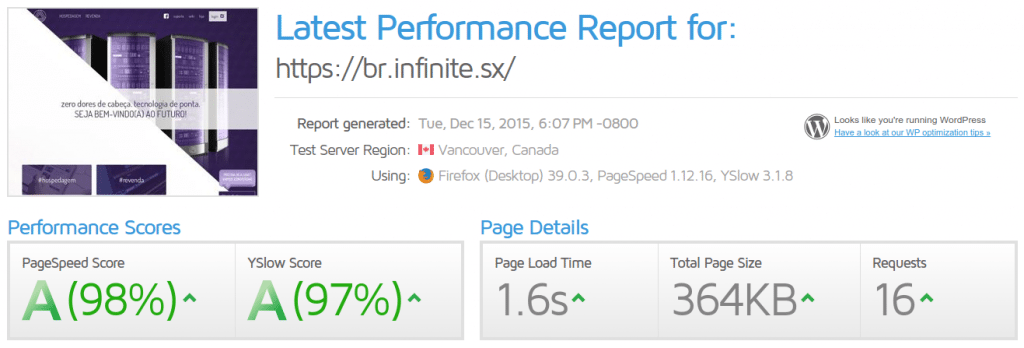
Só com isso já diminuímos as requisições em pelo menos 50%, o que é fundamental na otimização de um WordPress – deixando seu site muito mais rápido para os visitantes.
Agora que vamos nos aprofundar ainda mais no tema:
Requisições DNS
Em nosso website, utilizamos o Google Fonts, Google Analytics & o chat Tawk.to.
Todos utilizam scripts externos, o que obviamente requer requisições DNS. Para evitar que isso aconteça, vamos os principais arquivos para nossa nuvem.
1. A primeira parte é muito fácil: basta fazer o download das fontes .woff2 do Google Fonts e alterar o CSS para que as fontes sejam buscadas na pasta local, e não no Google.
O código original utilizado em nosso website para buscar a fonte Dosis era o seguinte:
Após baixar os arquivos .woff2 e colocá-los numa pasta chamada fonts, que vem 1 nível antes do .css, o código modificado é este:
Como os arquivos .woff2 raramente são modificados, deixaremos deste jeito, sem criar nenhum cron job para atualizar os arquivos.
2. Apesar do Google não recomendar que armazenemos o analytics.js localmente, ignoramos a recomendação e usamos um macete para contornar a situação:
A) Definimos o local onde o analytics.js será armazenado;
B) E alteramos o código do Analytics;
A linha original é igual a essa:
Altere para o seu arquivo local:
C) Crie um Cron Job para substituir o analytics.js a cada 24h utilizando o comando seguinte wget:
Substitua o /home/infinite/public_html/cdn/br/site pelo seu diretório, a partir do disco.
D) Se você usa um CDN, cria uma regra para que este arquivo tenha um Browser cache expire TTL e CDN cache de 24 horas.
3. Realizamos o mesmo procedimento, mas agora para armazenar o .js do Tawk.to.
A linha original do nosso JS é igual a essa:
Alterando para o arquivo local:
Observação: Este arquivo .js é individual, você deve puxar o seu, não copie o nosso, não vai funcionar. Não se esqueça de criar o Cron Job.
Bônus
Aproveitamos para melhorar a compreessão das imagens utilizando a ferramenta Kraken.io online, o que reduziu em 70 kB as imagens de fundo através da compreensão Lossy – levando a uma perda de qualidade imperceptível.
Notamos que uma imagem de 112 kB estava em .png, sendo que a mesma não possuía transparência e era suficientemente grande para virar uma .jpg. Após transformá-la utilizando o Photoshop e otimizá-la com o Kraken.io, conseguimos uma imagem de apenas 15 kB – ou seja, uma redução extraordinária de 100 kB (ou 20% do peso da página).
Obs: Lembre-se que clientes Infinite não precisam de plugins para otimizar imagens pois já contam com um otimizador nativo e gratuito! Portanto, desconsidere este item
NOTAS IMPORTANTES
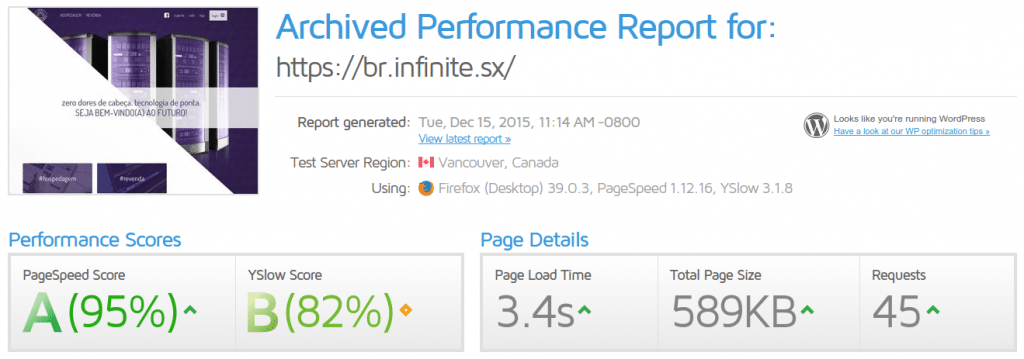
1) A ferramenta utilizada para testar (GTMetrix), utiliza um servidor em Vancouver (CA) e nossa nuvem está em São Paulo (BR) – e mesmo tão distante, a Infinite teve excelentes resultados.
2) Nosso site possui o chat Tawk.to, que faz várias requisições externas e atrasa um pouco o carregamento do site. Sem ele, poderíamos alcançar resultados ainda melhores.
3) Não alcançamos 100% nos testes por opção, já que teríamos que nos esforçar demais para melhorar tão pouco.
4) Quando este artigo foi feito, ainda utilizávamos a rede da CloudFlare, portanto sem o nosso próprio CDN.
Tem alguam dúvida ou observação? É só deixar seu comentário logo abaixo!