Guia Completo de Otimização WordPress Guia Completo de Otimização WordPress Guia Completo de Otimização WordPress
Acelerar o carregamento do WordPress é um desafio constante para milhares de seus usuários — mas a boa notícia é que há maneiras simples de colocar um fim nessa dor de cabeça!
O fato é que as facilidades gratuitas oferecidas pelo WordPress (como temas e plugins gratuitos) tem como único preço a necessidade de otimizações, que podem ser muito difíceis para a maior parte dos usuários.
Mas caso você não seja e esteja sofrendo com um site lento (ou até mesmo quedas), esse artigo te servirá como um guia de primeiros passos para otimização WordPress – te ensinando a colocar seu WordPress o mais rápido possível!

1) Debaixo do Capô 1) Debaixo do Capô 1) Debaixo do Capô
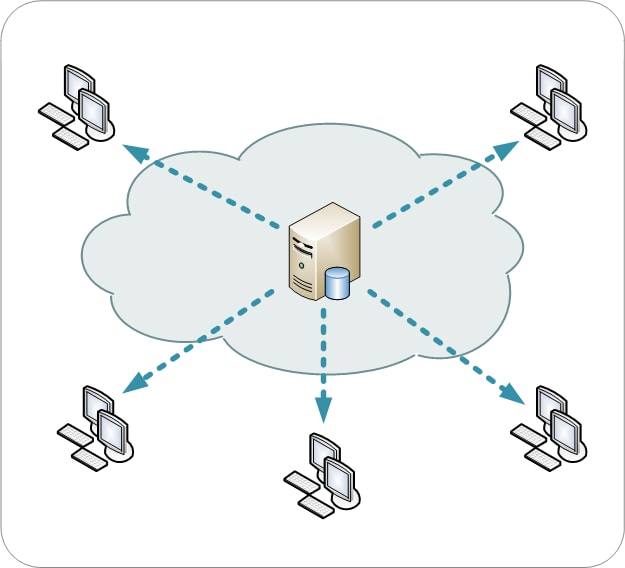
O primeiro passo para otimizar seu WordPress é entender como funciona o carregamento de um site. O esquema baixo irá explicar de forma bem simplificada. Se você já leu sobre otimização de websites, irá reconhecer alguns dos termos que antes parecia um bixo de 7 cabeças:
Consulta DNS
Assim que você digitou o endereço do site ou acessou um link, seu navegador vai tentar descobrir qual é o IP do site através do servidor DNS que o site utiliza.
Esse processo costuma demorar menos de 100 ms (0.1s), porém em hospedagens de baixa qualidade esse processo pode levar vários segundos ou mesmo não funcionar e impedir o acesso ao seu site. Nestes casos, recomendamos que use um provedor de DNS gerenciado como DynDNS, NS1.com, AWS Route 53, etc.Início do Processamento
Assim que o navegador encontra onde o site está hospedado, ele requisita o site do servidor da hospedagem. Servidores de hospedagem com baixa capacidade de rede como aqueles hospedados em países em desenvolvimento ou em continentes muito distantes atrasam bastante essa etapa.
Websites com muitos plugins e temas possuem códigos extensos ou problemáticos. Se o responsável pelo website não configurou propriamente uma ferramenta de cache, o website terá um alto TTFB (time to first byte).Download de Arquivos
Todo website possui arquivos próprios como CSS (arquivos de estilo), JavaScripts (arquivos de script), imagens, fontes, vídeos, etc. Seu navegador fará o download desses arquivos para seu dispositivo. Quanto mais arquivos um website possui “embedado” em seu código fonte, mais pesado o website.
A ordem em que os arquivos são baixados também é importante, por isso você vai já deve ter ouvido alguém comentando “Coloque JavaScripts no final do website”, pois esse tipo de arquivo costuma atrasar o carregamento dos arquivos que o procedem. (Problema foi parcialmente corrigido pelo protocolo HTTP/2.)Fim da Renderização
Uma vez que todos os arquivos foram baixados, o navegador irá mostrar o site como ele é.
Devido a ferramentas específicas como o Pixel do Facebook ou mesmo temas que mudam o conteúdo do site por visita usando o temível “admin-ajax.php” ou o WooCommerce com a função “get_refreshed_fragments” que verifica o carrinho a cada visita, é possível que existam algumas requisições POST para entregar algum tipo de dado ao servidor logo no final da renderização da página. Esse tipo de requisição é famosa por atrasar o tempo total de carregamento da página, apesar de o usuário final não perceber que a página ainda está tendo seu download concluído, uma vez que seu conteúdo já foi renderizado.2) Diagnóstico 2) Diagnóstico 2) Diagnóstico
"Conheces teu inimigo e conhece-te a ti mesmo; se tiveres cem combates a travar, cem vezes serás vitorioso."
Sun Tzu
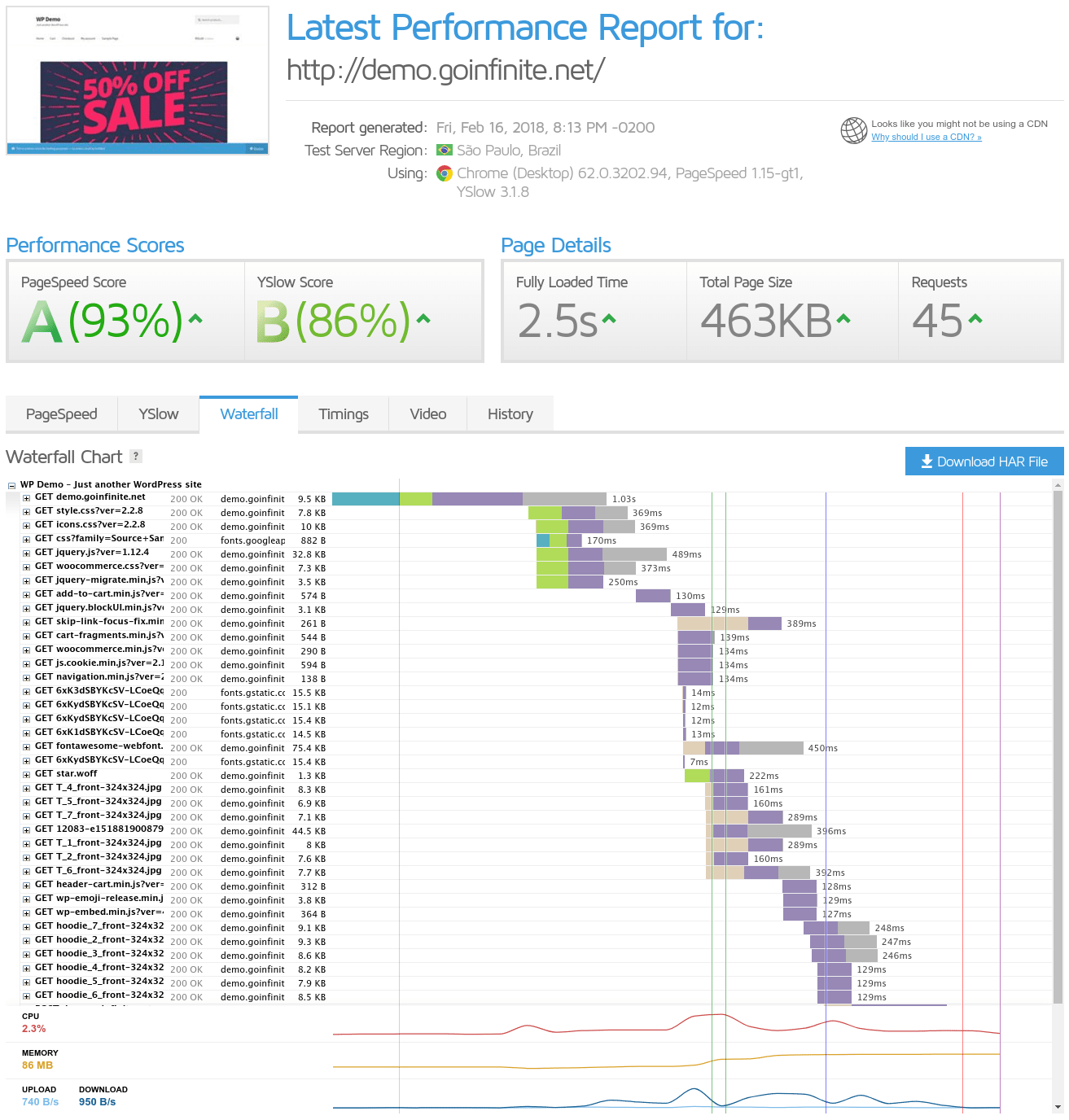
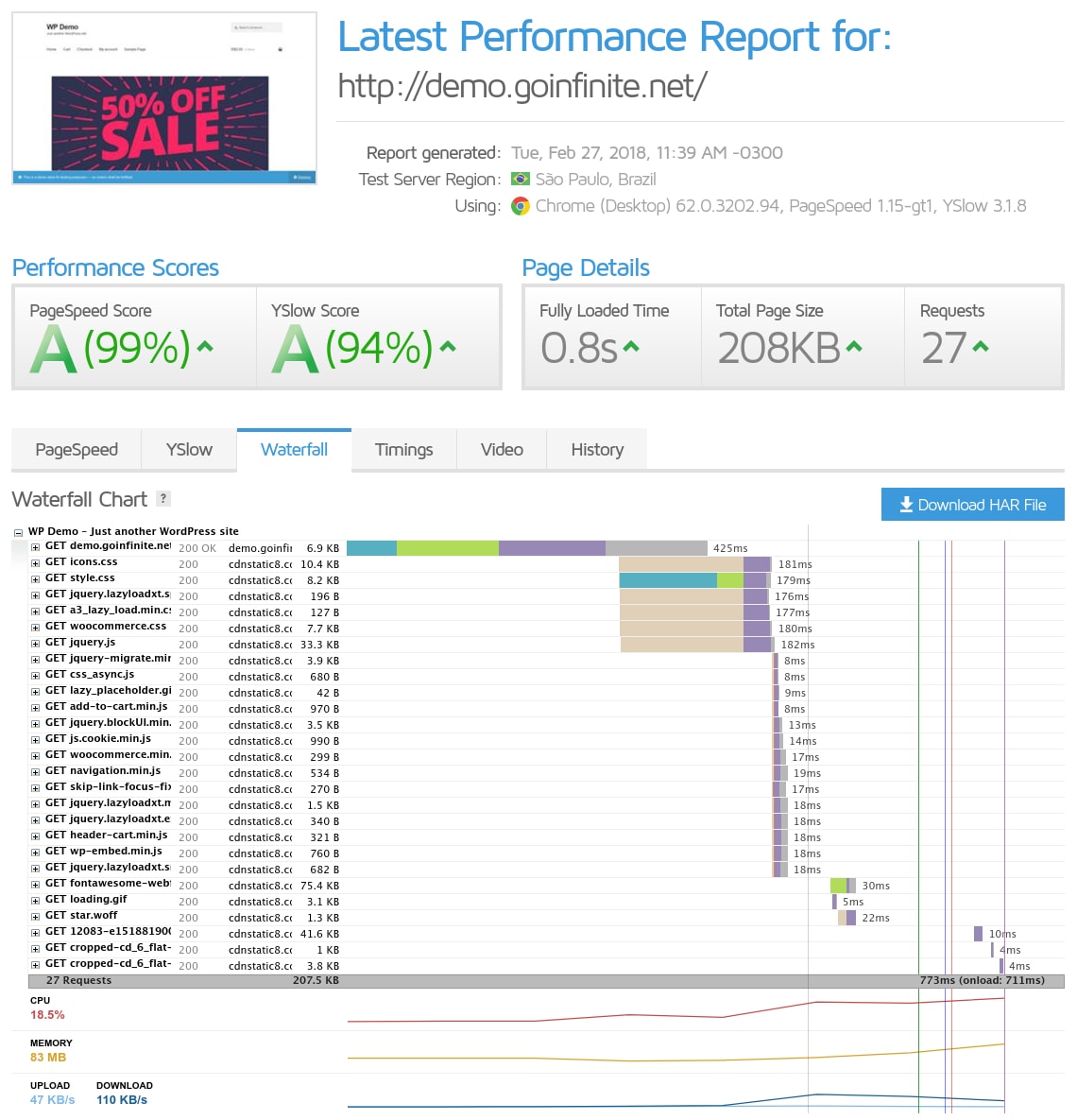
É muito importante entender quem é o inimigo que está atrasando seu website. Neste artigo usaremos o GTMetrix:

As guias PageSpeed e YSlow dão recomendações gerais do que é preciso ser otimizado. No entanto, é com a guia Waterfall que descobrimos os verdadeiros vilões, que podem ser desde uma imagem gigante até um chat online que leva tempo demais para carregar.
No exemplo acima, usamos um WooCommerce com conteúdo fictício para simular uma loja virtual. Instalamos 4 plugins relacionados a entregas e pagamentos, integramos um chat online e um widget da rede social Facebook. Como é possível ver no Waterfall, cada um desses recursos acrescentou algo, aumentando o tamanho e tempo de processamento do código do site ou adicionando novos JavaScripts e CSS. Definitivamente é possível otimizá-lo, o resultado final está disponível no final desse guia.
3) Medidas de Austeridade 3) Medidas de Austeridade 3) Medidas de Austeridade
Assim como em um orçamento restrito ou em uma dieta balanceada, é preciso cortar todos os excessos. Plugins e temas antigos devem dizer “tchau”. Integrações que demoram muito para carregar e não são vitais para o funcionamento de seu website também devem ser removidas OU substituídas por alternativas mais leves e rápidas.
Um exemplo corriqueiro é o plugin Jetpack, que é bastante complexo e pode ser substituído pelo Slim Jetpack ou ser removido.
Mas tudo bem caso você julgue algum plugin indispensável: a dica é que você instale temporariamente o Code Profiler, que irá te informar quais plugins estão causando lentidão. Assim, você pode pelo menos procurar um plugin alternativo com mais segurança!
a) Instale o plugin Code Profiler e desative qualquer plugin de cache que você estiver usando;
b) No WordPress Admin, vá na opção "Code Profiler";
c) Em "Page to profile", selecione "Website frontend" e clique em "Start Profiling";
d) Assim que o teste finalizar, você verá um gráfico demonstrando quais são os plugins que mais atrasam o tempo de carregamento da página inicial do seu site;
e) Repita o procedimento, mas desta vez selecione "Admin backend" em "Page to profile". Ao finalizar o teste, você verá os plugins que mais atrasam o seu admin;
f) Desative (ou desinstale) o plugin Code Profiler.
O WordPress em si também possui alguns recursos que podem ser desabilitados ou ter sua frequência diminuídas. Talvez a mais comentada seja a função Heartbeat API (admin-ajax.php) que regularmente causa picos de consumo de CPU. No entanto, a solução para isso é bastante simples, existe um plugin chamado Heartbeat Control criado exatamente para isso:
a) Após instalá-lo, acesse o menu de Configurações e então Heartbeat Control Settings;
b) Dentro da seção “Rule 1”, selecione “Disable Heartbeat” no campo Heartbeat Behavior;
c) Marque as opções “WordPress Dashboard” e “Frontend” no campo Locations;
d) Clique no botão Save Changes e teste seu website, veja se tudo está funcionando perfeitamente.
Além da Heartbeat API, o WordPress também possui nativamente ativo o protocolo XML-RPC. A não ser que você use o JetPack, aplicativo mobile do WordPress ou outro plugin que requeira o uso do XML-RPC, esse protocolo deve ser desativado para prevenir sobrecargas desnecessárias em seu website. Basta ativar e instalar o plugin Disable XML-RPC para completar essa etapa.
Para finalizar o reajuste no WordPress em si, vamos adicionar algumas diretivas no arquivo de configuração:
a) Acesse seu cPanel, na seção “#arquivos”, clique no item Gerenciador de Arquivos;
b) Se você enxergar as pastas etc, logs ou mail, acesse a pasta public_html ou o diretório onde está instalado o seu WordPress;
c) Edite o arquivo wp-config.php e adicione as seguintes linhas antes da linharequire_once(ABSPATH . ‘wp-settings.php’):
Cada uma destas linhas tem um objetivo, que pode ser encontrado na Codex WordPress, porém elas não causarão efeitos indesejados e podem ser usadas em qualquer instalação WordPress, até mesmo em multi-site.
Como medida final de austeridade, lembre-se de remover integrações externas que não sejam necessário ou pelo menos tente substituí-las como puder. No meme acima ilustrativo, foi usado um widget do Twitter, porém se você analisar, não foi utilizado propriamente o widget do Twitter. Tirou-se um “print” do widget funcionando (imagem) e este foi usado ao invés do código do widget, assim evitou-se puxar todos os JavaScripts, ícones, HTML, etc que a integração do Twitter requisitaria para funcionar.
4) Entrando em Forma 4) Entrando em Forma 4) Entrando em Forma
Agora que você já tirou o excesso, é hora de tentar melhorar o que ficou. Como grande parte dos websites é composta por imagens, começaremos por otimizá-las. Primeiramente você deve diminuir o tamanho (em px) delas sem perder qualidade, pois caso contrário, seus usuários e fãs pode acabar odiando o seu site! Então para evitar dores de cabeça, faça o seguinte:
a) Instale o plugin Imsanity;
b) Acesse o menu Configurações e clique em Imsanity;
c) No “Images uploaded elsewhere”, insira 0 (zero) como primeiro e segundo valor;
d) Clique em Salvar Alterações;
e) Após salvar as alterações, clique em “Search Images..” para iniciar o processo de redimensionamento em massa.
Observação: Esse procedimento pode levar horas dependendo do tamanho de sua galeria.

Imagens redimensionadas! Agora vamos usar um plugin para otimizar imagens (ou seja, perder Kbytes sem perder qualidade). Existem vários plugins que fazem otimização de imagens, em nossos testes dois plugins se destacam: ShortPixel & Kraken.io.
Clientes Infinite não precisam realizar este procedimento pois a Infinite possui um otimizador gratuito automático que otimiza todas as imagens a cada 48 horas. No entanto, caso seu website não esteja hospedado conosco, vamos orientar como utilizar o ShortPixel, que é o plugin que apresenta melhores resultados:
a) Crie uma conta no site da Shortpixel;
b) Pegue a API Key no e-mail de confirmação (ou no site da Shortpixel);
c) Dentro do seu WordPress, acesse o menu Configurações e clique em Shortpixel;
d) Agora é só inserir sua API Key no campo correspodente;
e) Já no campo “Compression type”, selecione Lossless (para não perder qualidade);
f) Marque os campos “Also include thumbnails” & “CMYK to RGB conversion”;
g) E finalize clicando em Save and Go to Bulk Process;
h) Clique em Start Optimizing e aguarde a finalização do processo.
Observação: O Shortpixel na versão gratuita só permite a otimização de 100 imagens por mês.
Imagens otimizadas? Ótimo, não se esqueça de usar JPG ao invés de PNG quando for enviar uma imagem grande ou que não necessite de fundo transparente, geralmente só de converter PNG em JPG se economiza até 40% em peso (kbytes).
Não só de imagens se faz um website! Existem vários arquivos .css e .js em seu website que poderiam ser “juntados” em apenas 1 e eliminado comentários e outras informações desnecessárias, assim diminuindo o número de requisições e peso do website.
a) Instale o plugin Autoptimize, vá em Configurações e acesse o item Autoptimize;
b) Marque as opções “Otimizar código HTML” e “Otimizar código JavaScript” e “Otimizar código CSS“;
c) Clique no botão Salvar Mudanças e Esvaziar o Cache;
d) Verifique se o website está operando normalmente e caso note algum problema, tente desativar uma das opções de otimização.
Além de juntar os arquivos, você também pode fazer sua página carregar sob demanda através do chamado Lazy Load. Como essa otimização às vezes causa problemas, não vamos descrever aqui, mas queira testar, basta instalar e ativar o plugin a3 Lazy Load ou similar. De forma geral, se seu site é um blog ou eCommerce, talvez valha a pena pelo menos reduzir o número de artigos/posts/produtos por página (até mesmo pelo fato de que poucas pessoas irão conferir todos) e acaba gerando bastante consultas ao banco de dados.

Falando em banco de dados, está na hora de otimizá-lo!
a) Instale e ative o plugin Optimize Database after Deleting Revisions;
b) Vá em Configurações e acesse o item Optimize Database;
c) Marque o campo “Delete revisions older than” e insira o valor “7“;
d) Marque o campo “Maximum number of – most recent – revisions to keep per post / page” e insira o valor “3“;
e) Marque os campos “Delete trashed items”, “Delete spammed items”, “Delete unused tags”, “Delete pingbacks and trackbacks” e “Optimize InnoDB tables too”;
f) No campo “Delete transients”, selecione “DELETE EXPIRED TRANSIENTS“;
g) Clique no botão Save Settings , aguarde a página carregar e clique em Go To Optimizer;
h) Por fim, clique no botão Start Optimization e aguarde a finalização da otimização.
Como cereja do bolo, instale o plugin Remove Query Strings From Static Resources para remover query strings desnecessárias e adicione um favicon em seu website se ele ainda não possuir, já que isso evita um erro 404 a cada visita.
5) Desestressando 5) Desestressando 5) Desestressando
Neste ponto seu website já está saudável. Agora é hora de dar uma folga pro servidor!
Nas etapas acima, recomendamos que integrações externas fossem removidas, no entanto, existem algumas que merecem ser mantidas,
como um sistema de busca profissional ou de comentários.
Não tem segredo quando tais sistemas oferecem plugins. Sistemas de busca por exemplo, recomendamos que utilize o SearchIQ, Algolia ou Swiftype. São os 3 melhores da categoria, todos possuem o mesmo princípio: o conteúdo de seu website é indexado nos servidores deles e todo processo de busca é também feito nos servidores deles. Portanto, seu servidor não precisará mais processar buscas!
Independente do sistema de sua escolha, o passo-a-passo sempre será criar uma conta no respectivo sistema, instalar o plugin, configurar a licença/api-key e clicar para indexar o conteúdo. Não recomendamos que use plugins que apenas otimizem seu sistema de busca nativo, o importante aqui é delegar a função de busca totalmente aos servidores externos dos sistemas utilizados.

(source HyperAllergic)
Assim como o sistemas de busca, que são alvos constante de ataques DDoS, os sistemas de comentários também podem ser um problema. Sorte dos os usuários WordPress é que existem 2 plugins fenomenais para terceirizar completamente os comentários: Disqus e WidgetPack. Ambos requerem quase nenhuma configuração, no máximo um cadastro no site deles. Eles possuem integração com redes sociais, anti-spam nativo e automático, sistema de rating (avaliação), upload de arquivos, estatísticas em tempo real, etc. São sem dúvidas uma ótima pedida.
Delegadas essas duas funções aos sistemas profissionais externos, chegou a tão esperada hora: plugin de cache.
Esse merece até um parágrafo único introdutório. É talvez a etapa que mais causa impacto no carregamento da página. De acordo com nossos testes, 3 ferramentas se sobressaem: LiteSpeed Cache (gratuito), WP Rocket (pago) e WP Fastest Cache (gratuito). Estão ordenados por performance, o líder LiteSpeed Cache é de longe o mais performático, com melhores números de transações por segundo e menor consumo de recursos, porém ele somente funciona em hospedagens que usam o LiteSpeed Web Server (como é o caso da Infinite). Já o WP Rocket e WP Fastest Cache funcionam em qualquer hospedagem e ambos possuem bons números. Para configurá-los, instale um deles e siga o passo-a-passo abaixo de acordo com sua escolha de plugin. Não ativaremos Minify pois já estamos usando o Autoptimize.
b) Clique na opção Advanced View no topo central da página;
c) Certifique-se que na aba Geral, a opção Enable LiteSpeed Cache esteja Enabled;
d) Na aba Tuning, ative a opção Remove WordPress Emoji;
e) Na aba Advanced, ative a opção Browser Cache;
f) Clique em Save Changes.
Observação: Existem algumas funções interessantes como CSS & JS Minify, Lazy Load e ESI, porém em nossos testes elas não se mostraram (ainda) maduras o suficiente.
b) Ative a opção User cache;
c) Na opção Cache lifespan, suba para 24 se atualizar pouco seu website ou caso contrário diminua para 3 ou 1 (hours);
d) Na aba Static Files, desative a opção Loading CSS asynchronously;
Você pode manter ativo, mas no geral causa uma sensação estranha ao visitante pois sua página irá ser processada inicialmente sem CSS e ser renderizada só no final.
e) Na aba Database, clique em Save and optimize.
Nota: O WP Rocket possui compatibilidade automática com o Autoptimize, não é preciso desativar o Minify dele manualmente.
b) Ative as opções Cache System, Preload (Homepage, Posts, Pages, 4 pages per minute), New Post (Clear All Cache), Update Post (Clear Cache of Post / Page), Gzip, Browser Caching e Disable Emojis;
c) Clique em Submit.
Observação: Não foram considerados cache de proxies reversos como Varnish ou NGINX, pois estes não são content-aware, logo geralmente causam problemas com sessão de usuários logados. Em nossos testes, para instalações WordPress com conteúdo dinâmico (eCommerce, fóruns, etc), o LiteSpeed Cache apresentou resultados melhores que eles sem causar problemas.
A instalação de uma CDN se dá por 2 maneiras: mudança de DNS (como no caso do CloudFlare) ou via Domain Sharding (MaxCDN, CloudFront, KeyCDN, etc). Via Domain Sharding, seu website receberá um sub-domínio da CDN, o endereço será algo como seusite.net-dna.com no caso do MaxCDN ou codigodeid.cloudfront.net no caso do CloudFront, bastando utilizar o plugin oficial da CDN para configurar tal “sub-domínio”. Já no caso de integração via DNS, basta copiar os servidores DNS que o site da CDN indicar e atualizar em seu registrar (ex: Registro.br).
O site CDNPerf oferece um monitoramento de uptime e tempo de resposta das maiores CDN, inclusive para América do Sul. É recomendado escolher a CDN que ofereça um bom uptime, plugin de integração, proteção anti-DDoS, preço de banda compatível com seu orçamento e rápido tempo de resposta para o(s) país(es) dos visitantes de seu website.
 Com CDN
Com CDN  Sem CDN
Sem CDN Dica bônus: Se você usa WooCommerce, instale o plugin Disable Cart Fragments e ative a opção Redirect to the cart page after successful addition na página de configuração do WooCommerce (aba Produtos). Essa função do WooCommerce faz uma requisição POST a cada visita e ao ser desativada pode lhe render um tempo de carregamento melhor e menor consumo de recursos.
6) Segurança 6) Segurança 6) Segurança
Para garantir que seu website continue vivo, é também importante otimizar a sua segurança, não somente em seu computador com atualizações automáticas, softwares de antivírus, malware se spywares, mas também dentro do site em si.
Por mais que existam várias opções de plugin de segurança, nenhum deles vai defender seu website de hackers, somente um WAF (Website Firewall) profissional de qualidade, através do chamado Virtual Patching, será capaz de realmente proteger seu website. Esse recurso “corrige” as vulnerabilidades do seu site, impedindo o uso de exploits, injeção SQL, XSS, etc, assim mesmo que você esteja usando o WordPress 3.5 até hoje, seu website possui virtualmente proteção contra todos os exploits até a última versão do WordPress, plugins e temas.
Como todo cuidado é pouco e nem todo mundo tem condição de contratar um Website Firewall profissional, mantenha seu WordPress, plugins e temas sempre atualizados. Você pode até usar plugins como WordFence ou iThemes Security, mas tenha em mente que eles são bastante limitados e durante um ataque DDoS, não terão qualquer utilidade, uma vez que a maioria dos ataques DDoS já vão ter sobrecarregado sua plataforma antes mesmo do PHP ser processado pelo seu servidor.

Mesmo que seja clichê, siga as recomendações padrões do tipo “Tenha um SSL”, não use admin como nome do seu super-usuário e claro, utilize senhas grandes, com símbolos, letras maiúsculas e minúsculas, números e randômicas. Plugins como Login Lockdown ou algum plugin de 2FA (autenticação de dois passos) são altamente recomendável para prevenir ataques de força bruta e adicionar uma camada extra de segurança.
Se seu projeto não pode contar com um Website Firewall profissional (tente incluir no orçamento de seu projeto, sossego não tem preço), ao menos use temas e plugins leves de fontes confiáveis que sempre receberão atualizações e serão compatíveis com versões futuras do WordPress.
Clientes Infinite não precisam se preocupar com plugins de segurança, pois já incluímos em todos nossos planos um WAF profissional gratuito, capaz de dificultar muito a vida dos hackers. Se você ainda não tem o WAF/CDN ativado, basta solicitar em nosso suporte! (:
Resultado Resultado Resultado
Podíamos ter ido mais além na otimização e tentar alcançar índices melhores de PageSpeed e YSlow ao editar o código e layout de forma mais profunda, porém como o website está carregando completamente (em São Paulo) em menos de 3s e possui nota A tanto no PageSpeed quanto no YSlow, o WordPress de demonstração já está voando em céu de brigadeiro.

Esse resultado só foi possível graças a otimização descrita neste artigo e uma hospedagem de qualidade. Neste exemplo, usamos os seguintes plugins para otimização:
- a3 Lazy Load (etapa 4)
- Disable Cart Fragments (etapa 5, dica bônus)
- Disable XML-RPC (etapa 3)
- Imsanity (etapa 4)
- LiteSpeed Cache (etapa 5)
- Optimize Database after Deleting Revisions (etapa 4 – desativado após uso)
Perceba que não usamos o Autoptimize, Remove Query Strings From Static Resources ou Shortpixel, pois o LiteSpeed Cache fez a mimificação dos arquivos (tivemos que colocar alguns em exceção), removeu a query string dos arquivos (LiteSpeed Cache -> Settings -> Tuning -> Remove Query Strings) e como o website está hospedado na Infinite, o otimizador nativo de imagens já fez a otimização das imagens automaticamente.
O widget do Facebook foi substituído por uma imagem e como o website não precisa de fontes externas, também foram desativadas as Google Fonts que eram adicionadas pelo tema e WooCommerce (LiteSpeed Cache -> Settings -> Tuning -> Remove Google Fonts). No exemplo, foi-se usado o tema oficial do WooCommerce (Storefront) e o seu conteúdo demonstração (dummy content). Removeu-se o chat online pois atrasava demais a página, mas você poderia por exemplo trocar o sistema do chat online por um mais rápido ou fazê-lo carregar somente após rolagem da página (jQuery .scroll function), apesar de não existir plugin para isso. Por fim, o website usa o CDN gratuito oferecido pela Infinite para todos os planos de hospedagem.
O website exemplo está hospedado em um plano Névoa (DigitalOcean), em data center americano de altíssima qualidade e mesmo assim carrega em 0.8s. Latência faz diferença? Um pouco, mas quando o website está otimizado e usando um CDN com ponto de presença no Brasil, o fato de estar hospedado em um país de primeiro mundo, se torna uma grande vantagem, uma vez que a tecnologia empregada é mais avançada, confiável e resiliente. Em caso de emergência, a manutenção é quase sempre muito rápida, sem contar que a rede AnyCast da Infinite possui proteção contra DDoS extremamente robusta e permite muito mais conexões simultâneas.

That’s all Folks! That’s all Folks! That’s all Folks!
Guia escrita por Northon Torga, atualizada ao longo dos anos com colaborações de Igor Araújo, Jefferson Alexandro, Romário Eichlig, Marco Frasson, Rafael Funchal & Alexandre Hostert.
Conteúdo original, sua reprodução parcial ou completa é proibida sem a expressa autorização do autor de acordo com Lei Federal 9.610/98, infrações sujeitas à indenização, inclusive por danos morais de acordo com artigo 5º, inciso X da Constituição da República Federativa Brasileira. Sugestões ou reclamações? Entre em contato.
| Changelog | |
|---|---|
| v2.1 | 06 de Novembro de 2022 |
| v2.0 | 26 de Fevereiro de 2018 |
| v1.0 | 19 de Novembro de 2015 |